ATTENTION: This section and associated topics apply to the Original WebX client only.
You can create your own style sheets so that the ClearSCADA web pages suit your requirements. For example, you may use different style sheets so that the ClearSCADA web pages have a similar appearance to your company web pages. The images and JavaScript files that are used by the web pages has to be stored in the same location as the style sheet.
To create your own style sheets, you will need an understanding of the following languages:
- XSLT (XML Style sheet Language Transformation)
- XML (Extensible Markup Language)
- HTML (HyperText Markup Language)
- JavaScript
You can use the default Schneider Electric style sheet as a template for your own custom style sheets or you can create new style sheets as required.
To define the location of the style sheets and images that are used by Original WebX:
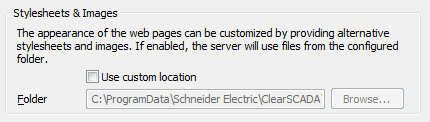
- Look at the Stylesheets & Images settings. If the default settings are in place, the Use Custom Location check box is clear and the Folder field is ‘grayed out’.

If you want to define a different location for the style sheets and images, proceed to step 5.
If you want to keep the existing location, leave the settings for Stylesheets & Image in place. You do not need to continue with the steps in this section.
- Select the Use Custom Location check box. You can now use the Folder field and it’s Browse button.
- Select the Browse button next to the Folder field.
A browse window is displayed. - Use the browse window feature to locate and select the folder that contains the custom style sheet, JavaScript, and images that are to be used instead of the present style sheet, scripts, images, etc.
- Select the OK button to confirm your selection and close the browse window.
- Select the Update folder without moving existing files check box.
You should only clear this check box if you want the style sheet that is currently in use to be moved to the specified location. When the files are moved to the new location, they will overwrite your custom style sheets.
Now that you have defined the style sheet and image settings, you can proceed with the configuration of the other WebX settings or you can right-click on the server icon and select the Apply Changes option to implement the changes.
You can now define other WebX Server Settings as required.